こんにちは、はじめです。
ブログやウェブサイトを運営していると「紹介したいお店の位置のマップを埋め込みたい」「会社の住所を地図で説明したい」など、様々な理由で地図を埋め込みたいことがありますよね。
でも自作の地図は難しい。
そんな時には、誰もが目にしたことがあるであろう、Google Mapを埋め込むのがおすすめです。
目次
Googleマップをブログやホームページに埋め込む方法
Googleマップで表示したい場所を検索
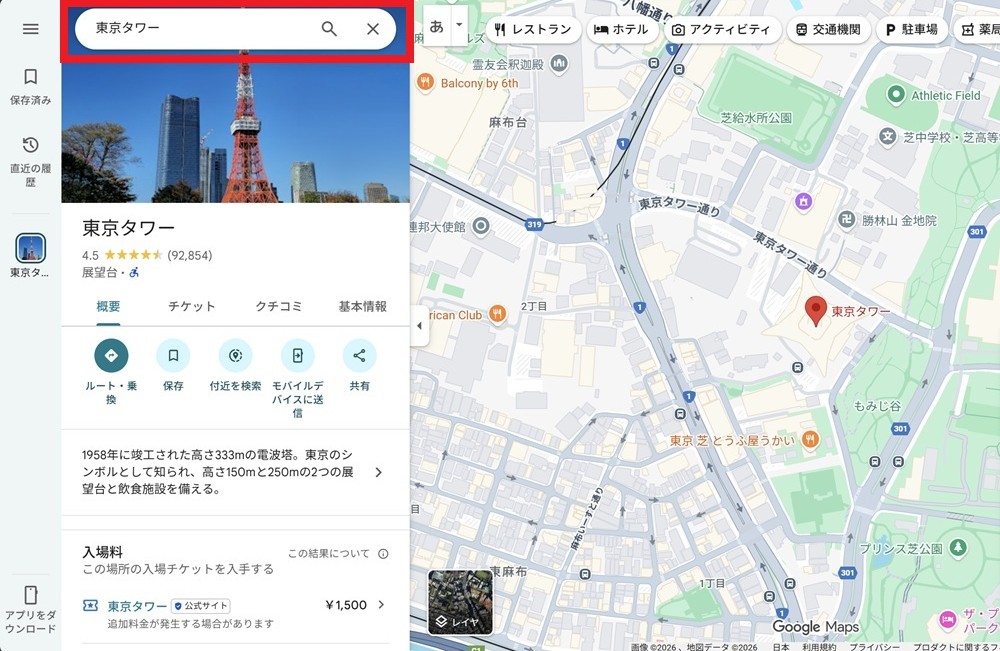
まず、パソコンやスマートフォンでGoogleマップを開きます。
検索窓に「施設名」や「住所」を入力し、埋め込みたい場所を表示させましょう。
ここでは東京タワーを例に説明します。

「共有」ボタンから埋め込みコードを取得
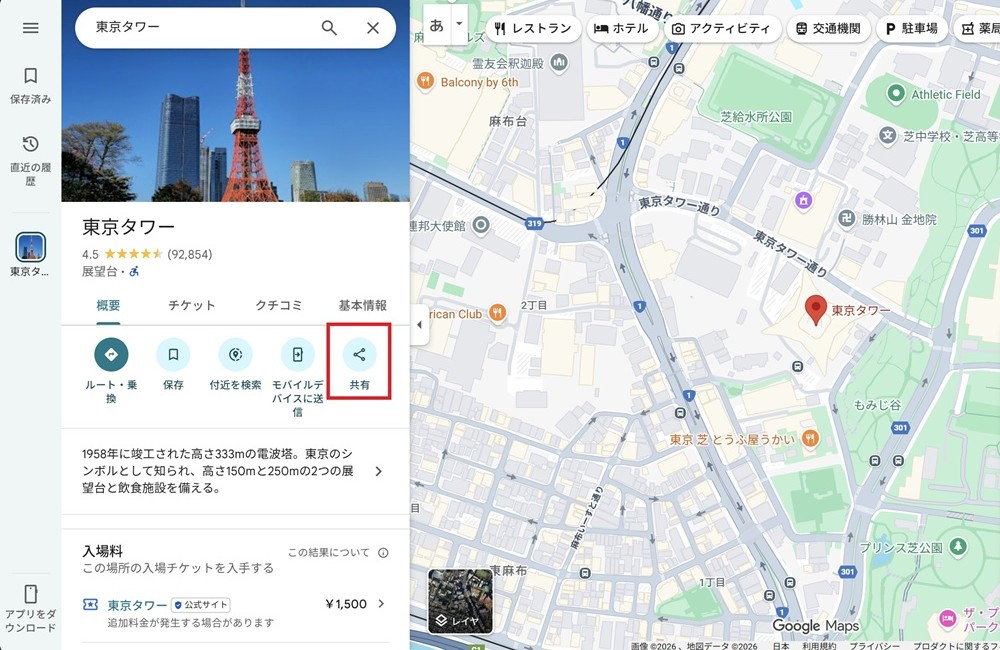
- 画面左側、または場所名の横にある「共有」ボタンをクリックします。

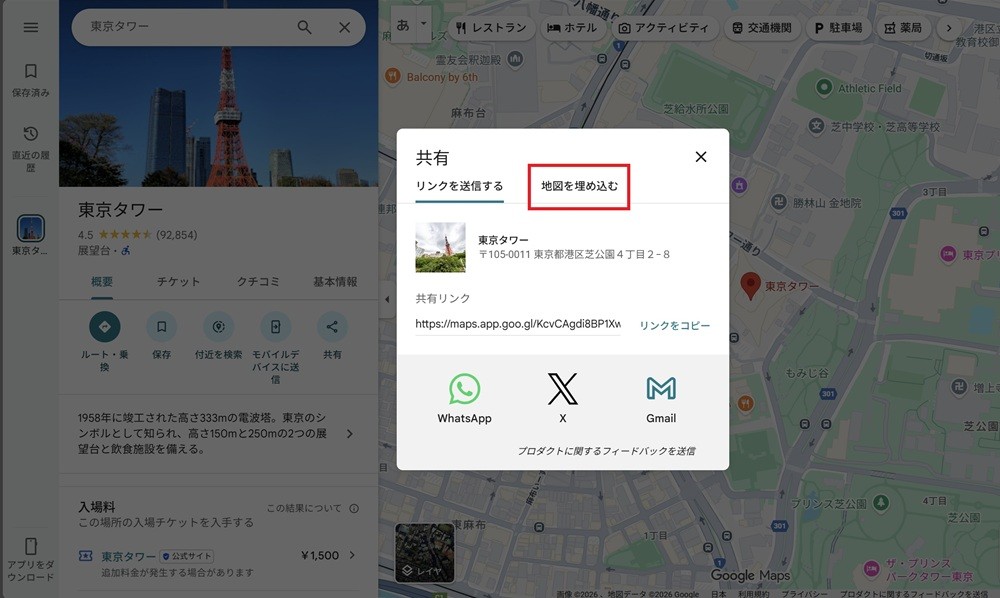
- 「地図を埋め込む」というタブを選択します。

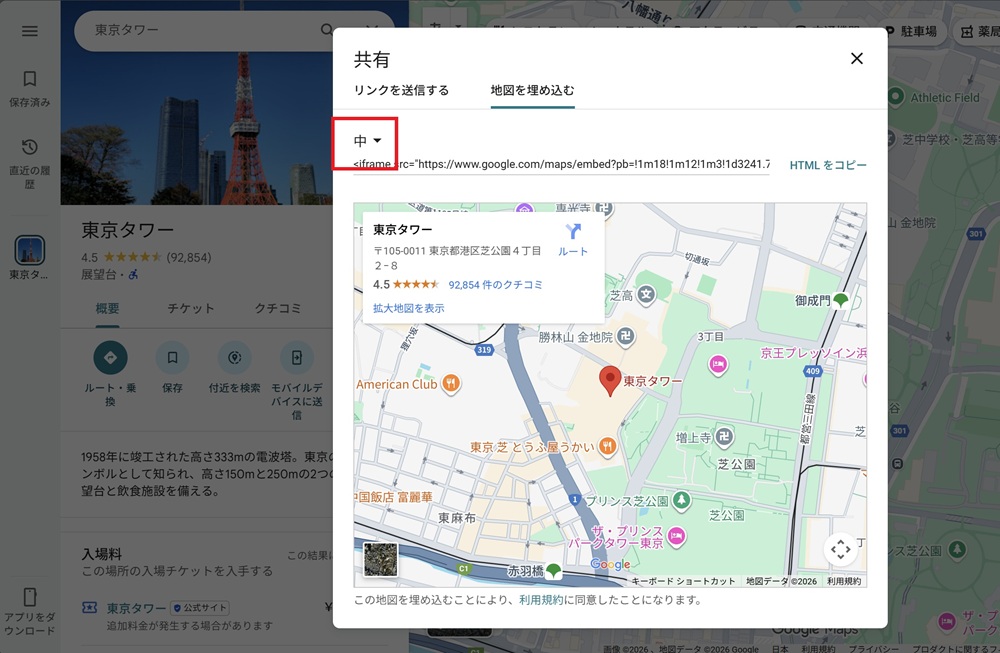
- 埋め込みコード取得画面では、地図のサイズを「小」「中」「大」「カスタム」から選べます。
ブログやホームページのレイアウトに合わせて選択しましょう。カスタムサイズでは任意の幅・高さを指定できます。

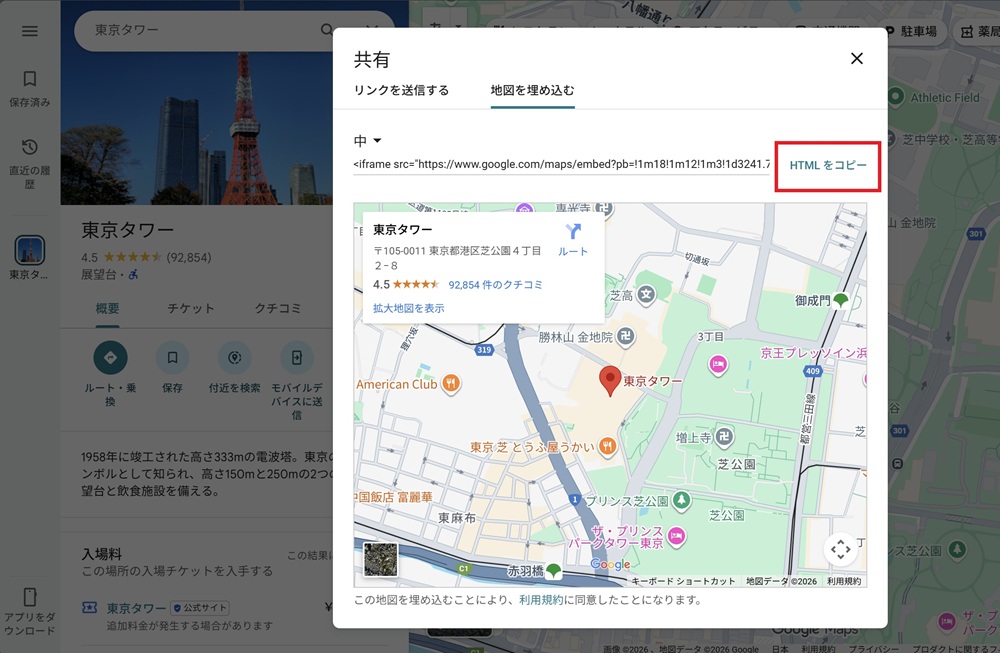
- 地図のプレビューとともに「HTMLをコピー」ボタンが表示されるので、クリックしてコードをコピーします。

コピーしたHTMLコードをブログやホームページに貼り付け
- WordPressの場合:「カスタムHTML」ブロックや「テキスト」エディタに貼り付けます。


- その他のCMSやHTMLサイトの場合:地図を表示したい位置にコピーしたコードをそのまま貼り付けます。
レスポンシブ対応(スマホ最適化)のポイント
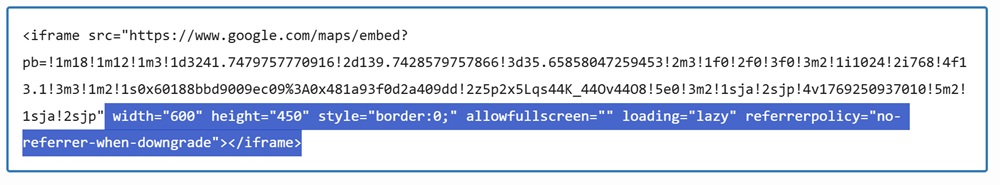
スマートフォンでもきれいに表示させたい場合は、iframeタグのwidth属性を「100%」に変更するのがおすすめです。

(例)xml<iframe src="..." width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
これで、画面幅に合わせて地図が自動調整されます。
公開して表示を確認
記事やページを公開し、実際に地図が正しく表示されているか確認しましょう。